前面的教程我们对Django2中的URL分发以及视图进行了初步的了解,这一篇教程我们接触模板的使用。

既然我们是创建Web项目,就少不了HTML代码。
每个呈现给用户的页面,都是由HTML代码所组成。
所以,对于HTML的相关知识,大家需要有一定的了解。
网上有很多关于HTML的教程,在此不做推荐。
另外一点,既然我们学习Web项目的开发,大家可以观察一下各类网站,页面是有分类的。
例如,一个新闻网站,会有不同种类新闻的列表页,还有各种新闻的内容页。
我们在制作网站的时候,肯定不会把每个HTML页面都写一遍,因为同类页面中的内容,往往只是有部分差异,大部分都是相同的。
例如,新闻列表页。
每一类新闻的列表页,只是列表内容不同,页面的其它部分往往是一样的。
那么,我们能不能把新闻列表页面只做一次,让里面的列表内容是可以动态加载的呢?
比如用户点击体育新闻就加载体育新闻的列表,点击经济新闻就加载经济新闻的列表。
当然是可以的,这就是模板的用途。
具体来说,模板可以是同一类页面的模板,也可以是不同页面中相同内容的模板。
也就是说,我们可以把同类页面只编写一次HTML代码,就可以通过动态载入数据呈现出不同的页面内容;也可以把多个页面中都存在的部分内容(例如页面导航和底部信息)只编写一次HTML代码,通过模板的嵌套加载到不同的页面中。
一、模板的使用
我们只需要创建包含HTML代码的模板文件,放置到模板文件夹(templates)中,然后在全局设置文件(settings.py)中添加相关配置,即可在视图中调用模板,并且通过视图函数可以将不同的数据与调用模板进行整合,形成不同的页面。
1、创建模板文件
在PyCharm项目文件列表的模板文件夹(templates)上点击鼠标右键,选择新建(New)一个HTML文件(HTML File)。
虽然,模板文件的后缀名称不要求必须是“.html”,但是在PyCharm中创建HTML文件会方便我们编写HTML代码(自动提示和代码补全)。
例如,我们创建一个名为“index.html”的文件,作为站点首页的模板,并写入HTML代码。
示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h4>这是我的第一个模板页面。</h4>
</body>
</html>
2、添加视图函数
打开视图模块“views.py”,添加视图函数调用模板。
示例代码:
from django.shortcuts import render # 创建应用时自动导入的模块
def index(request): # 定义站点首页视图函数
return render(request, 'index.html') # 调用模板返回页面内容
3、配置URL分发
打开模块“urls.py”,在配置列表中添加新的配置。
示例代码:
from django.contrib import admin
from django.urls import path
from MySite import views as siteviews # 导入视图模块并创建别名
urlpatterns = [
path('', siteviews.index), # 配置处理访问网站根目录的视图
path('admin/', admin.site.urls),
]
完成上面的步骤后,启动开发服务器,通过浏览器访问当前项目,就能够看到页面内容了。

二、模板的嵌套
在很多页面都有的重复内容,我们可以做成模板,然后嵌套到页面中使用。
例如,我们新建两个HTML文件,一个作为顶部导航,一个作为底部信息,让index页面的模板中包含这两个模板的内容。
访问首页时效果如下图。

先来编写顶部导航内容的模板。
示例代码:(nav.html)
<h3>这里是顶部导航模板内容</h3> <hr>
然后,编写底部信息内容的模板。
示例代码:(footer.html)
<hr> <h3>这里是底部信息模板内容</h3>
最后,修改首页模板。
示例代码:(index.html)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
{% include 'nav.html' %}
<h4>这是我的第一个模板页面。</h4>
{% include 'footer.html' %}
</body>
</html>
大家能够看到,通过“{% include ‘模板名称’ %}”就能够把其它模板嵌套到当前模板内。
三、模板的复用
实际上通过嵌套,我们就实现了部分内容(顶部导航和底部信息)的复用。
不过,我们在开发Web项目的过程中,会有很多页面都包含重复的内容。
我们在每一类页面的模板中都进行重复内容的嵌套也是很麻烦。
所以,我们可以先做一个基本的模板,然后各类页面的模板复用这个基本的模板,只把页面中不同的部分进行重写。
1、创建基本模板
示例代码:(base.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}默认{% endblock %} - 我的网站</title>
</head>
<body>
{% include 'nav.html' %}
{% block content %}这里是网站内容!{% endblock %}
{% include 'footer.html' %}
</body>
</html>
在上方代码中,大家能够看到我们通过“{% block 名称 %}内容{% endblock %}”定义了一些内容,这些内容就能够在复用这个模板内容的模板中重写。
2、复用基本模板
接下来,我们在首页页面模板中复用上方的模板。
示例代码:(index.html)
{% extends 'base.html' %}
当完成上方代码中,大家通过浏览器访问当前项目,能够看到基本模板的内容。

但是,这不是我们想要的结果。
网站的标题和页面的内容都需要修改。
3、重写模板内容
我们在首页页面模板中继续添加内容,对复用的基本模板内容进行重写。
示例代码:(index.html)
{% extends 'base.html' %}
{% block title %}首页{% endblock %}
{% block content %}
<h4>这是我的第一个模板页面。</h4>
{% endblock %}
通过上方代码,大家不难看出,“{% block 名称 %}内容{% endblock %}”能够对复用模板内容中相同名称的部分进行重写。
当完成上述内容,我们再次通过浏览器访问项目,就能够看到和之前一样的首页页面内容。
四、模板与数据整合
模板用于定义页面内容的展现,如果想动态的显示不同的内容,还需要与数据进行整合。
例如,访问不同的新闻列表页面,但是都是用相同的模板,模板中页面标题和新闻列表名称应该是可以改变的,而这些可变的数据应该由视图函数添加到模板定义的页面内容中。
1、创建模板
示例代码:(news_list.html)
{% extends 'base.html' %}
{% block title %}{{ news_type }}新闻{% endblock %}
{% block content %}
{{ news_type }}新闻列表:
{% endblock %}
上方代码中“{{ 变量名称 }}”能够获取视图函数中存入的变量数据。
2、定义视图函数
示例代码:
def news_list(request, news_type): # 定义新闻列表视图
news_dict = {'economic': '经济', 'sport': '体育'} # 创建参数字典
return render(request, 'news_list.html', {'news_type': news_dict[news_type]}) # 整合数据并返回页面内容
3、设置URL分发
示例代码:
path('news_list/<str:news_type>', siteviews.news_list),
通过以上步骤,我们就完成了想要的功能。
访问经济新闻的连接:http://127.0.0.1:8888/news_list/economic

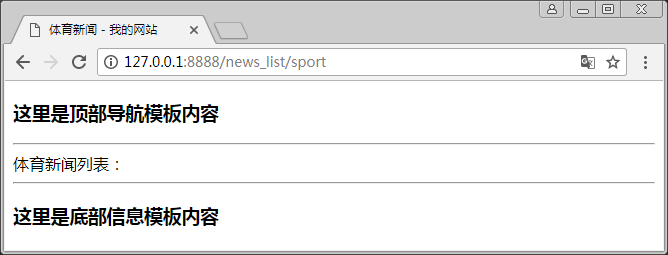
访问体育新闻列表的连接:http://127.0.0.1:8888/news_list/sport

本节练习源代码:【点此下载】
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





